最近持续更新前端开发的笔记,希望自己能转型成功;或者将来能从事BIM与react相互交叉的工作。于是,想看一下自己某篇博客的点击量,奈何google_analytics中验证key并不识别。
我以为根目录配置文件内的google_analytics_key填错了,于是,才发现我找不到这个key在哪了!
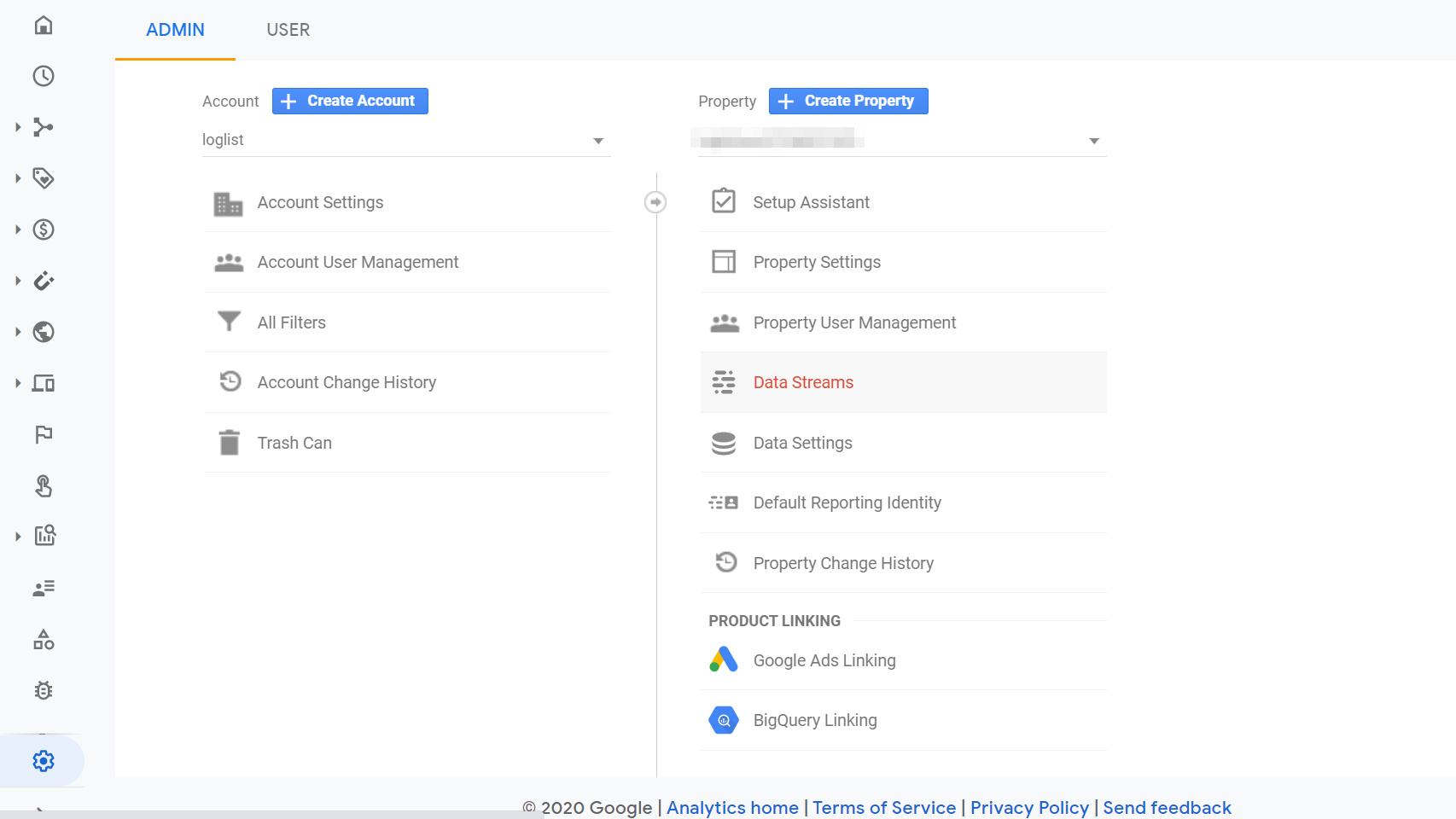
新的googleanalytics
如图所示,在Admin=>Property=>DataStreams下。
是head的原因
我发现配置文件内的google_analytics_key是对的,那是什么原因呢?
到volantis主题issue下,我发现了这个 =>得到启发,并提交了这个bug。
错的矛头
对themes/volantis/layout/_third-party/analytics/script.ejs进行修改=>把对应的gtags.js替换掉是不行的,下面的代码片段必须在head里。
1 | <!-- Global site tag (gtag.js) - Google Analytics --> |
其中,G-XG46Y0LMK7是你的google_analytics_key。
解决办法
按着那个issue的思路,把上面的代码片段加入head内——别忘了换key。
或者用meta吧!